Linting for Fun and Profit
 |
|---|
| Because Unsplash has no photos of pocket lint |
| Photo by Kiki Falconer on Unsplash |
A code “Linter” takes a look through your lines of code for possible errors, and also enforces certain styling conventions. Generally, this shows up as a red underline in an IDE, or a console output after starting your program.
It is not a true error checker, though. For that, you need to actually run your code and write tests.
Linting serves one main purpose: making your code consistent. Everything else is a nice side effect.
When you are a solo developer, you may not care about writing tests or making your code readable for the future. Even still, a linter’s consistency helps with the simplest thing: getting your code to work on the first try. I would recommend a linter anytime you are writing more than 100 lines of code. For many IDEs, there is no required setup. We all know and appreciate testing frameworks, but those can be a chore to set up, especially for small projects.
If you are using an IDE, a linter will probably be bundled in with whatever language support you already have. For example, the VSCode Python extension has a built-in linter following PEP8 syntax. If you do most everything with the command line, you may have to follow some steps to install a linter. Things like create-react-app may come with linting built-in, that will run when you start the app.
Example Linters
Python: pylint
Ruby: Ruby has a built-in warnings & syntax checking
Error Prevention
Linters can often catch simple errors. Usually, this is unused variables, or variables that have not yet been declared. Other possibilities include incorrect function calls, incorrect typing, and import errors. I personally feel that testing is unnecessary for smaller personal projects. A linter plus your own iterative process is usually good enough.
Linters don’t actually execute the logic of the code, so they cannot catch off-by-one errors. Don’t expect them to solve all of your problems.
Readability
Believe it or not, linter readability is mostly for your own benefit. Recently, I have mostly been developing solo. When you return to projects after a few months, you will find that it takes a lot of effort to get back into them. This will be lessened by their readability.
In my opinion, the most important aspect of coding is fulfillment. Trying to debug your own damn code is not fulfilling. If you can move quickly, your motivation remains higher. This goes beyond linting, of course. You should always break your code into meaningful functions and maintain a human-friendly structure. Sometimes it is nice to have less to worry about, though.
Linting makes your code readable for other people, but who really cares about that?
Accessibility
This goes hand-in-hand with whatever style guide the linter is based on (and is mostly exclusive to frontend languages). Accessibility notifications always surprise me, which is why I appreciate them. Most of the suggestions will be incredibly simple, like adding alt-text to an image tag. Accessibility is incredibly important, but it is difficult to memorize all of the conventions. Linters are just another tool that help the layman improve the range of their apps.
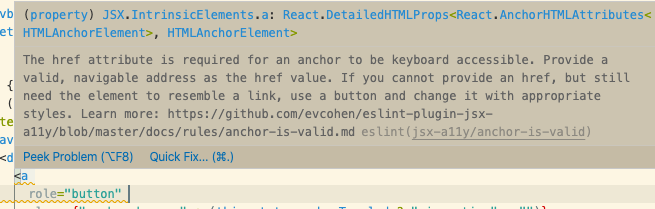
 |
| A rather niche accessibility problem. I would not have known that on my own. |
Different Style Conventions
There can be different styles for one language, and different linters may follow different styles. This is important to know about, but it is not important to know the exact difference between different styles. Most languages (like Python) will have near-universal style guides. Other languages (Javascript) will not. Regardless, linters may be more or less strict depending on how they were written.
Error checking is never dependent on style. Unused variables will always be picked up by a linter. Style differences more commonly affect things like spacing, top-level import styles, and function documentation. Some linters will support newer features, or plugins. Some will be more opinionated.