Debugging Medium Images
A Dive Into Some Odd Aspects of Medium’s Platform
I always enjoy reading about large and complex problems, but sometimes it is interesting to dive into a tiny incongruity.
I write my blogs in markdown, then post them to my personal site, then import them to Medium. I try to be as lazy as possible, so I have been working on ways to streamline the process; specifically the import to Medium. From this, I found an interesting rabbit hole: Medium’s API and import buttons will display the same HTML differently. If I import something using the Import button, it will not display the same as if I upload it using the Medium API.
Background
If you click the Import button, Medium actually handles blogs quite well, with some exceptions:
- lists
- code blocks
- block quotes
- images
Lists can be hit-or-miss, code blocks rarely show, quotes are weirdly formatted, and images are also hit-or-miss.
For me, the most annoying aspect was images. Quotes and lists, I rarely use. Code blocks I use occasionally. Images, however, I use all the time.
Displaying Images
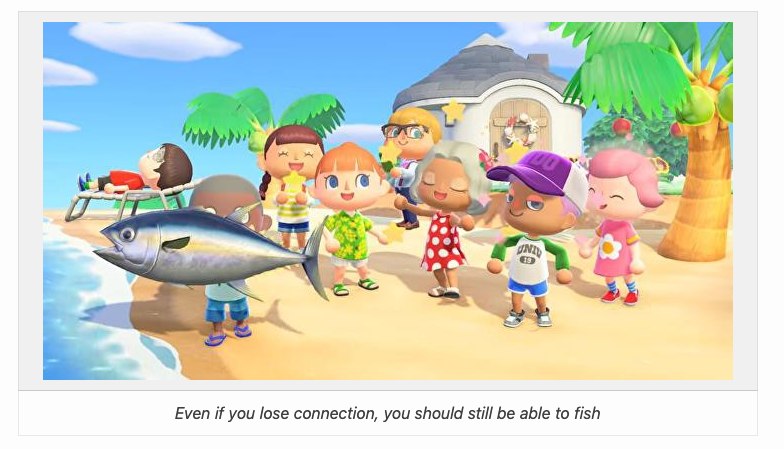
Since I write in markdown (Jekyll specifically), it is a bit difficult to add captions to images. When I started out, I used a suggestion to place my images in tables. In a file, that looks something like this:
|  |
|:--:|
| *Even if you lose connection, you should still be able to fish* |
And on the site, it looks like this:

You may notice that is not the most popular answer in the StackOverflow question linked above 🤷 It seemed easy at the time, but eventually I would come to regret it. When clicking the Import button in Medium, these images would usually not show up at all. This is annoying, as that means that I have to reimport each image.
Looking at How Medium Displays Images
If you inspect element on an image in a Medium post, you will notice that the image is wrapped in a <figure>, which is an obscure HTML element I was not familiar with. Basically, you can wrap an <img> with it, and there is a built-in <figcaption> element you can use for the caption. Look at that, I already learned something new!
It is possible to add a <figure> element to my blog. I just have to modify some files, and can then write something like this:
<figure class="image">
<img src="/assets/images/blogs/multithreading_image.jpeg" alt="Even if you lose connection, you should still be able to fish">
<figcaption>Even if you lose connection, you should still be able to fish</figcaption>
</figure>
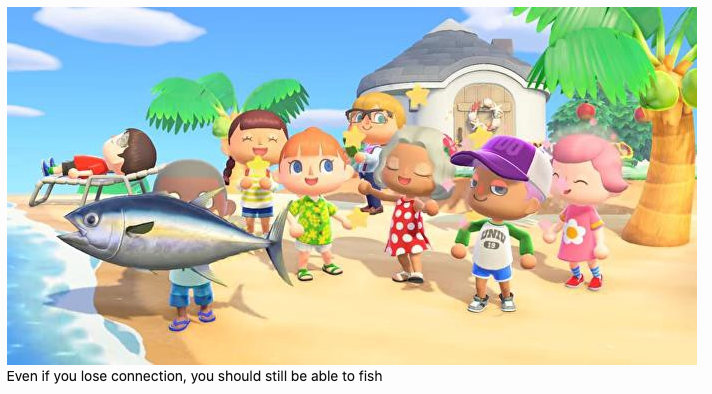
The image looks like this:

I think the table looked better, but I could probably fix that with some CSS.
So now, let’s go to Medium and try using the Import button. Unfortunately, this still does not display properly! It does show the image, but does not include the caption. That is slightly more helpful, but not amazing.
Trying the API
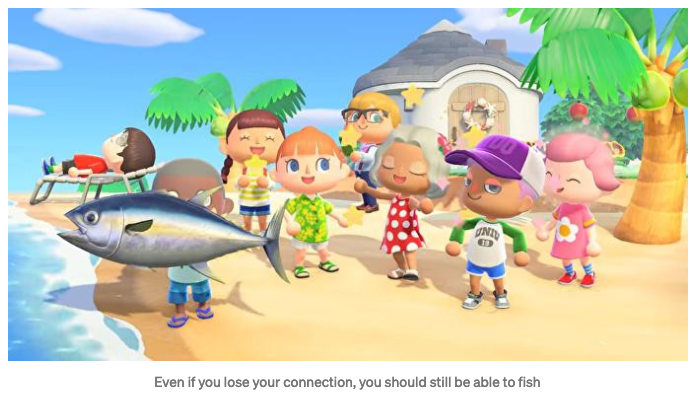
I had already been fiddling with the Medium API a bit. So, out of curiosity, I decided to try uploading through the API. The API is neither user-intuitive, well-documented, or consistently maintained, but it is very simple! It is easy to follow because it has very few use cases. You can, however, use it to upload a new post to your account (although it is a bit touchy about it). After some testing, I came up with this mild abomination in Ruby. Basically, it scrapes a given URL, and then sends everything in the <article> tag to Medium. And voilà, it showed the caption on Medium!

However, that means that the API and the Import button get the same HTML, and return different results!
In Idiosyncrasies we Trust

Software companies end up in strange places. Interestingly enough, Medium is using a third-party service for their Import button. But are they using a third-party service for their API? My guess would be no, but I am not sure.
I always find things like this very interesting. A large, profitable tech company has two features which do almost exactly the same thing, but they are implemented differently! I think it just goes to show how much chaos there is in the world. It makes me optimistic, in a way.

PS, if you need to hire a fullstack engineer who likes both the big and little things, hit me up. That goes for you too, Medium.