Improving your Website Preview Cards on LinkedIn
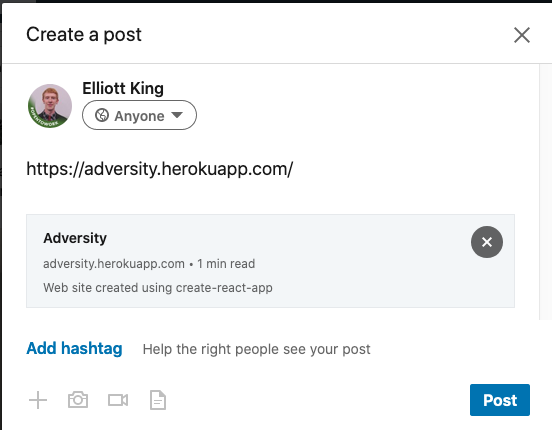
LinkedIn has a nice feature of “unfurling” links. When you add a URL in a post or your “featured” profile section, LinkedIn will show a small preview of the site you are linking to. This includes a title, description, and image.

However, you might notice that when you host a personal project and share it on LinkedIn (or any social network, really), it may not show a description or title, and it almost certainly will not show an image. It also will not give you the option to input an image, even within the “featured” section.

If you share a link from Medium, Twitter, or IMDB, it will always have an image. What can you do to fix this for your own webapps?
How LinkedIn Gets Metadata
LinkedIn is not going to scrape your entire page to try and infer the title and image. Instead, it looks at the <meta> tags in your HTML’s <head>. “Title” and “description” tags are pretty standard, but it also looks for meta tags that are of the “Open Graph Protocol” type. This protocol was created by Facebook to more easily make a graph of websites. It is very involved, but we will only need three tags:
<meta property='og:title' content='My Title'/>
<meta property='og:image' content='URL to the image you want in the preview'/>
<meta property='og:description' content='This should be a short description'/>
LinkedIn will prioritize these OGP meta tags, then fall back on the standards. If you already have the normal title and description meta tags, you may see these autofilled on LinkedIn.
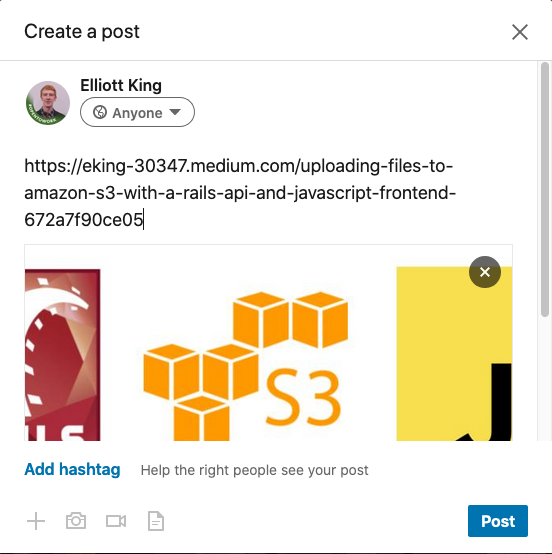
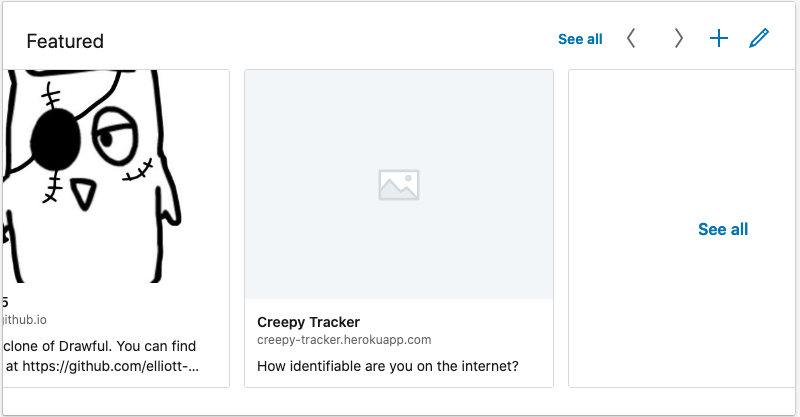
As long as your image url is correct, you should see an image in the preview. Additionally, your “featured” section should also include the image. Before, you would see this:

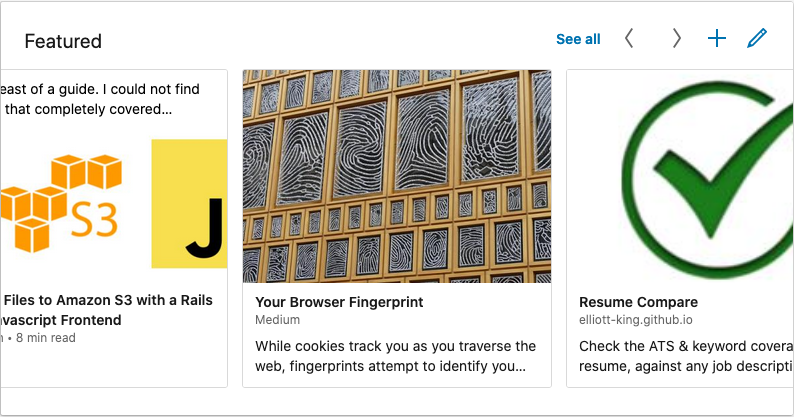
Now, you should see some nice tiles:

Additionally, if you post your link to Twitter, Facebook, and Slack, this will also have the positive side effect of creating a preview there as well!
A Quick Note on LinkedIn’s Cache
If you recently changed the head and meta properties of your site, the previews may not immediately show this. This is because LinkedIn caches a lot of this information. You can use LinkedIn’s post inspector to force LinkedIn to show you what the preview will look like.
Final Thoughts and Resources
For more technical information on what tags LinkedIn looks for, look here.
You can also include multiple different sizes of images. Different websites may have different defaults. For a more in-depth look into unfurling, look here.
For the documentation and use cases of Facebook’s Open Graph Protocol, look here.