An Opinionated Primer to Visual Studio Code
Visual Studio Code has a LOT of features, shortcuts, and tools. I am going to take a look at what I learned first, what I think is most useful, and my way to progress. Many guides focus on the overall picture. However, when you are just starting out, you probably won’t need the high-power tools. For those of us just working on small projects, we don’t necessarily need the outline and timeline features. It is so much less exhausting to code when you have a straightforward workflow. I will assume that you know how to use a text editor, and are just unfamiliar with VS Code. Here, I attempt to identify the most useful tools to start with.
The most important shortcut is for the command palette. ⌘-shift-p opens up a little dialogue that does anything you could ever need. We will come back to that.
Working with files
The top-level view is self explanatory. You have a file explorer on the left, currently open files in the center. The most important thing is to view your files in a way that is visually pleasing to yourself.
If you need more space, you can click the explorer icon to the left to collapse the sidebar.
 |
|---|
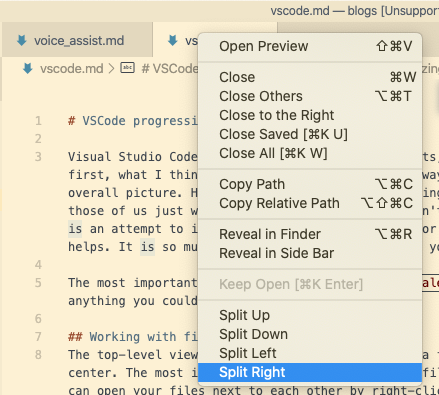
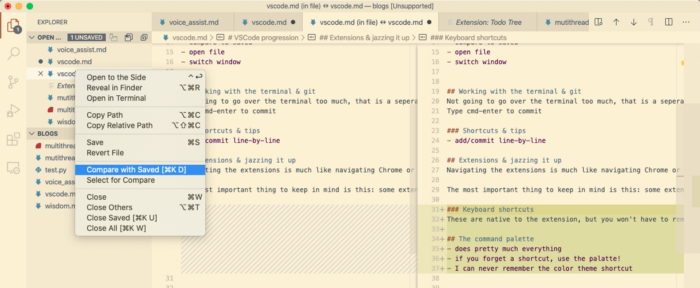
| You can open your files next to each other by right-clicking the filename (either in the file browser or the tab at the top). |
Shortcuts & tips
You can go to a file with ⌘—p . It is my most-used shortcut. Just remember that you may have multiple index.htmls!
 |
|---|
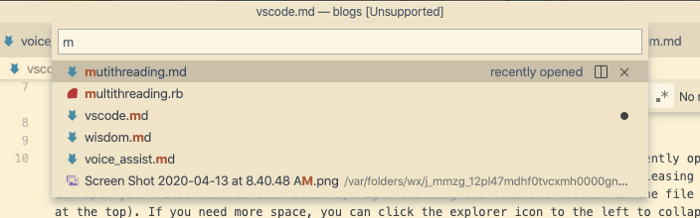
| Go to file |
You can switch your workspace with ⌘-`. It’s like ⌘-tab just for VSCode. You can also switch between tabs with ctrl-tab and ctrl-<number> (I generally just use the file opener). You can save all of your files with ⌘-alt-s. You can close tabs with ⌘-w and close the workspace with ⌘-shift-w, just like Firefox or Chrome.
There are three ways that you can search for text:
- Search within file:
⌘-f - Replace within file:
⌘-alt-f - Search within all files:
⌘-shift-f(this can also be found in the sidebar)
 |
 |
|---|---|
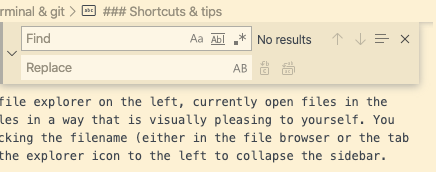
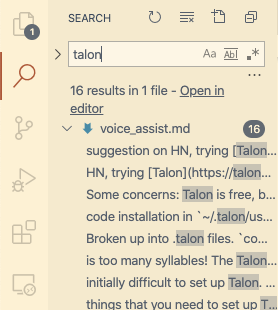
| Search within current file | Search within all files |
You can look at the changes you have made to a file before you save it. I find this useful if I have forgotten where I started, or if I mass-deleted too much. In the explorer, right-click the file in the Open Editors section.
 |
|---|
| Surprisingly useful |
The Terminal, and Git
How the terminal & git work are beyond our scope. Let’s look at how Code applies them. The obvious benefit is the lovely UI that it supplies for any version control system. Terminal does not get this, but it does get its own keyboard shortcut: ctrl-`.
With git, a disclaimer is important: VSCode messes up git occasionally. Not often, but I do not recommend using Code for complicated rebases or merges. That said, it does allow you to avoid knowing some of the more complicated git functions. For example, you can add specific lines of a file to git (git patch) using Code’s UI.
 |
|---|
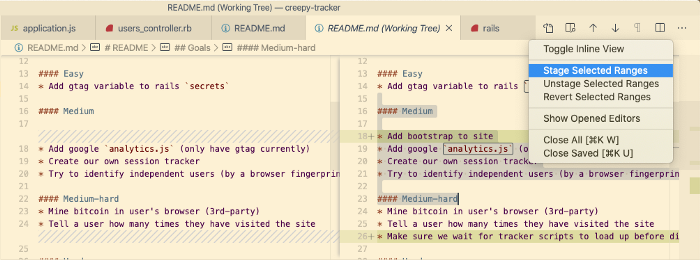
| Add & commit selected lines using the … menu |
Code also gives you flexibility in how you view your git changes. This will probably be based on individual preference.
Settings
Your user settings are very important, although you will probably interact with them infrequently. As such, learning the json syntax is not important. Knowing what you can change is important.
- Your settings can be global (vscode) or local (this workspace).
- You can edit the settings by way of a
.jsonfile, or with a nice UI. - You can set a value for a specific language.
There are a million settings, and each extension will include its own.
 |
|---|
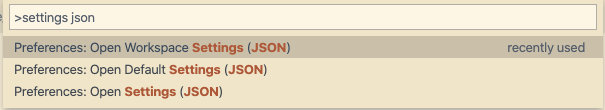
| Local, VSCode built-in, and user settings |
 |
|---|
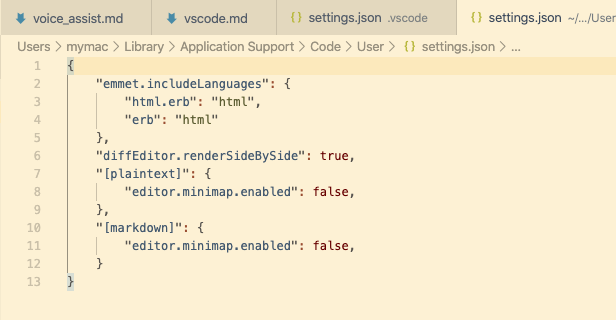
| Removing the minimap for plaintext & markdown |
Extensions
Navigating the extensions is much like navigating Chrome or Firefox extensions. There is little official oversight, but the best extensions will float to the top by way of user review.
The most important thing to keep in mind is this: some extensions will override features without you realizing it. For example, I am typing this in a .md file, and ⌘-b has a different function in markdown files. You should keep in mind that extensions may overlap. If you are using Ruby, your tiny extension for .erb files may have overlap with your larger rails extension. Like programming, finding the right tools will be an iterative process.
Each extension should have its own keyboard shortcut, but this isn’t important! This is because…
The command palette
It does pretty much everything. Remember, the shortcut is ⌘-shift-p . If you have one takeaway, this should be it. If you do not remember the shortcut for search & replace, just open the command palette and type replace! Need to edit your settings? Just open the palette and type settings. I never, ever, remember the shortcut for changing your theme.
Every command shown in this guide can be found in the command palette, from close tab to git add selected range.
Closing Thoughts
Your workflow is important. It allows you to be more productive, and makes you less likely to pull your hair out. Just like everything else, it is good to practice self care. Everything I mentioned allows me to feel more motivated and positive. I hope this helps you in the same way.
Like this post? You can also give it some claps on Medium.